BLoC Pattern in Flutter – Phần 1
0
0
316
Người đăng: Nguyen Minh Duong
Theo Viblo Asia
Phân Mục Lục Chính
Giới thiệu
BLoC a.k.a Business Logic Components là một design pattern được giới thiệu bởi Paolo Soares và Cong hui tư Google tại DartConf 2018
Bạn đang đọc: BLoC Pattern in Flutter – Phần 1
Ban đầu BLoC pattern được tạo ra để cho phép tái sử dụng những code giống nhau giữa những nền tản : web application, mobile application, back-end. Vì vậy pattern này đã được tăng trưởng nhằm mục đích giảm bớt khối lượng việc làm cho những developer với sáng tạo độc đáo tái sử dụng code. Bạn hoàn toàn có thể tìm hiểu thêm video bên dưới để hiểu hơn cách mà BloC pattern được sử dụng để san sẻ code cho những nền tảng khác nhau
Streams
Để biết rõ hơn về BloC thứ nhất bạn phải biết về Streams
Theo một nghĩa chung thì luồng là một dòng chảy liên tục hoặc tiếp nối bất kể thứ gì trước đó
Ex: Đây là một Cat Streams =))

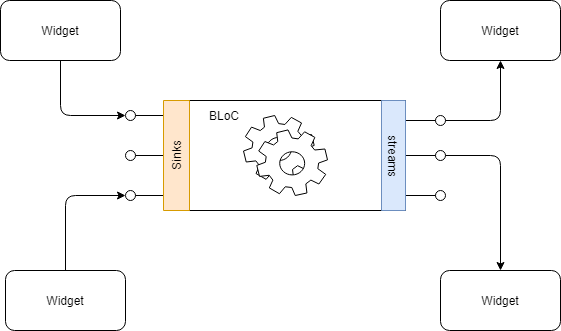
Nhưng về mặt kỹ thuật, Stream không là gì ngoài một luồng tài liệu liên tục Hãy lấy ví dụ về băng chuyền. Một bằng chuyền có hai đầu, một vật phẩm được đưa vào từ một đầu ( nguồn vào ) sau đó nó được giải quyết và xử lý và được lấy ra từ một đầu khác ( đầu ra ) Các khái niệm :
- Stream, băng chuyền hay gọi là luồng
- StreamController, là thứ điều khiển Stream
- StreamTransformer, là thứ xử lý dữ liệu đầu vào
- StreamBuilder, là phương thức lấy Stream làm đầu vào và provide một builder mỗi khi có giá trị mới của Stream được đưa ra
- sink, thuộc tính lấy đầu vào
- stream, thuộc tính cung cấp đầu ra khỏi luồng
Giờ tất cả chúng ta đã có sáng tạo độc đáo về Streams. Trở lại với FLutter, Có một trở ngại chính Open trong khi code với FLuitter là để tương tác với UI và mọi thứ khác trong Flutter, tất cả chúng ta không có ngôn từ phong cách thiết kế trung gian nào cho UI như trong Android tất cả chúng ta có XML, thay vào đó trong Flutter, tất cả chúng ta viết toàn bộ ở một nơi. Vì vậy BLoC Open và giúp vô hiệu trở ngại này một cách hiệu suất cao
- BLoC không chỉ giải quyết vấn đề chia sẻ code mà còn tận dụng chức năng Streams để quản lý và thông báo các thay đổi trạng thái trong Flutter
- BLoC giúp chúng ta tách Business Logic ra khỏi UI. Nói cách khác, các thành phần UI chỉ nên take care về mặc UI chứ không phải logic
- Vì vậy, mặc dù Flutter thieeys ngôn ngữ trung gian cho UI, nhưng với việc sử dụng BLoC chúng ta có thể tách cả hau thứ làm việc độc lập với nhau
- Nếu bạn là một Android Developer truyền thống thì hãy nghĩ đối tượng BLoC chúng là ViewModel và StreamController là các LiveData
Vậy tất cả điều này có nghĩa là gì?
Như chúng ta đã biết ở trên BLoC sử dụng Streams, chúng ta có thể suy ra những điều sau

- Input được lấy thông qua sink property
- Output được cung cấp bằng cách sử dụng stream property
- Widgets bắn event tới BLoC thông qua sinks
- BLoC notify thay đổi đến Widget thông qua stream
- Bât giờ thì Business Logic và UI component đã được tách ra, chúng ta có thể thay đổi business logic mọi lúc mà không làm ảnh hưởng đến các thành phần UI
- Tương tự, chúng ta cõ thể thay đổi các UI component mà không có bất kỳ tác động nào đến business logic
Tại sao nên sử dụng BLoC?
Bây giờ bạn đã hiểu cách BLoC hoạt động giải trí như thế nào. Vậy bạn có tự hỏi tại sao lại nên sử dụng nó cho việc quản trị và phân chia code thay vì một vài cách khác đã được trình làng. Cùng tranh luận về chúng và xem tại sao BLoC lại hiệu suất cao như vậy
setState()
Phương thức setState ( ) sẽ notify đến framework rằng trạng thái của object bên trong setState ( ) đã đổi khác. Bất cứ khi nào bạn biến hóa trạng thái bên trong của một object state hãy triển khai biến hóa trong function mà bạn chuyển sang setState
setState(() { _myState = newValue }
);
Việc gọi phương thức setState() sẽ thông báo cho framework rằng trạng thái bên trong của đối tượng đã thay đổi và điều này khiến cho framework sẽ build lại trạng thái mới cho đối tượng
Các vẫn đề với cách làm như trên :
- Toàn bộ cây widget được build lại mỗi khi trạng thái của một widget duy nhất that đổi
- Không giúp tách biệt các thành phần UI và business logic
InheritedWidget
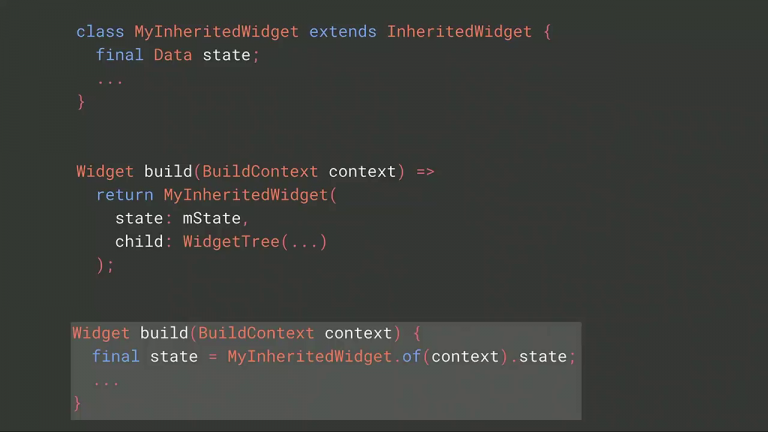
Nó là một loại widget đặc biệt quan trọng xác lập context tại root của những cây con và hoàn toàn có thể phân chia những context này đến mọi widget trong cây con đó một cách hiệu suất cao Như đã nói, nó hoàn toàn có thể
- Truyền dữ liệu xuống cây
- Cập nhật lại các widget khi có thây đổi

Các yếu tố với cách làm này
- State được set final điều này có nghĩa là nó bất biến
- Nó không cung cấp bất kỳ phương pháp nào để giải phóng tài nguyên và tránh rò rỉ dữ liệu
Scoped Model
Scoped Model là một third party package được cung cấp và maintain bởi Brain Egan. Nó được xây dựng dựa trên InheritedWidget và cung cấp cách truy cập, cập nhật và thay đổi trạng thái tốt hơn. Nó cho phép bạn dễ dàng truyền một data model từ parent widget xuống các widget con cháu của nó và build lại tất cả những childrent widget có sử dụng model. Để kiểm tra có bất kỳ thay đổi nào, phương thức listeners() được sử dụng bởi Scoped Model

Vấn đề với cách làm này là : Khi Mã Sản Phẩm trở nên phức tạp hơn, thật khó để theo dõi khi nào bạn nên gọi notifylistener ( )
Vì vậy tổng thể cách tiếp cận được đề cập ở trên đều có một hoặc nhiều yếu tố nên không hề được coi là cách quản trị state tốt nhất trong Flutter và đó là cách mà quy mô BLoC hoạt động giải trí hiệu suất cao vì nó hoàn toàn có thể xử lý toàn bộ những yếu tố nêu trên
Xem video sau để hiểu rõ hơn
Khi nào nên sử dụng BLoC?
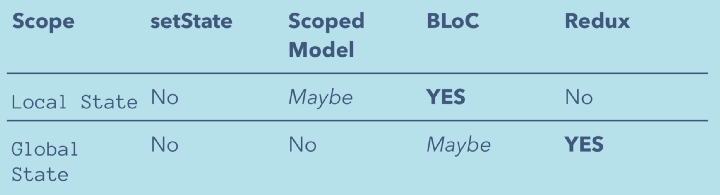
Để biết khi nào nên sử dụng BLoC và khi nào không sử dụng, tất cả chúng ta phải nhận thức được khái niệm về Local state và Global State .
Local State vs Global State
Lấy một ví dụ có thể bạn đã từng gặp qua: hãy tưởng tượng có một form Login, nới mà user phải nhập username và password và sau đó một API validate sẽ được gọi để xác thực user đó. Vì vậy ở đây validation login form được xem như là Local state do phạm vi của nó chỉ áp dụng cho component này và phần còn lại của ứng dụng không liên quan gì đến nó. Trong khi việc gọi API xác thực user được coi là Global state vì nó dựa trên xác thực này, toàn bộ phạm vi của ứng dụng phụ thuộc
Vì vậy khác nhau cơ bản giữa Local State và Global State là phạm vi phụ thuộc

Redux cũng là một cách quản trị state. Để giải quyết và xử lý những local state BLoC là giải pháp tốt nhất, trong khi so với global state BLoC hoàn toàn có thể sử dụng tốt so với nhứng ứng dụng đơn thuần và không phức tạp lắm nhưng không được khuyến nghị. Đối với global state redux là chiêu thức được khuyến nghị
Nguồn tham khảo
http://flutterdevs.com/blog/bloc-pattern-in-flutter-part-1/
Source: https://suachuatulanh.edu.vn
Category : Thay Bloc Tủ Lạnh