Các khái niệm cơ bản về bloc trong Flutter – Báo Flutter
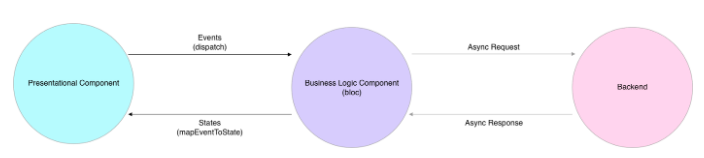
Bloc – Business Logic Component
Bloc giúp thuận tiện tách biệt phần UI và Business logic, giúp code nhanh, dễ test và dễ sử dụng .
Để hiểu vừa đủ về bloc và những ví dụ bạn nên tìm hiểu thêm bloc libary .
Trong Fluttter có 3 thư viện để sử dụng bloc là bloc, flutter_bloc, angular_bloc
Bạn đang đọc: Các khái niệm cơ bản về bloc trong Flutter – Báo Flutter
+ bloc: core bloc libary
+ flutter_bloc: giúp build nhanh ứng dụng di động reactive.
+ angular_bloc: giúp build nhanh ứng dụng web reactive.
Các khái niệm cốt lỗi trong thư viện bloc

* Events
– Là đầu vào của bloc ví dụ : button presses
* State
– Là đầu ra của Bloc, biểu diễn trạng thái của ứng dụng. Từ các state mà có thể đưa ra các bloc cần thiết.
* Stream
– Là một chuỗi data bất đồng bộ ( async data ), có thể ví stream như những ống nước, ống là stream còn nước là data bất đồng bộ ( asynchronous data ).
Một số các biểu diễn :
| 123456 |
Stream for(inti=0;i / / yield giống như return nhưng được dùng trong stream yieldi; } } |
| 1234567 |
Future inttong=0; awaitfor(intvalueinstream){ tong+ =value; } returntong; } |
* blocs
bloc được coi như bộ não với trách nhiệm quy đổi ( convert ) những nguồn vào là những stream Event thành những stream State ở đầu ra .
Sử dụng thư viện bloc, sau đó tạo class bloc thừa kế lớp Bloc từ thư viện bloc đã cài, Ví dụ :
| 12345 |
import’ package : bloc / bloc.dart ‘; classDemBlocextendsBloc } |
Ví dụ :
file counter_bloc. dart
|
1234567891011121314151617
18 1920 |
import’ package : bloc / bloc.dart ‘; enumCounterEvent{increment,decrement} classCounterBlocextendsBloc @override intgetinitialState=>0; @override Stream switch(sự kiện){ caseCounterEvent.decrement: yieldstate-1; break; caseCounterEvent.increment: yieldstate+1; break; } } } |
( Source : https://bloclibrary.dev/#/coreconcepts )
Trong file main.dart
| 1234567 |
voidmain(){ CounterBlocbloc=CounterBloc(); for(inti=0;i<3;i+ +){ bloc.add(CounterEvent.increment); } } |
( Source : https://bloclibrary.dev/#/coreconcepts )
Nêú có 1 số ít khái niệm trong bloc mà bạn chưa biết, những bạn hoàn toàn có thể hiểu cụ thể trong bloc libary .
Kết luận: Qua bài viết này các bạn có thể hiểu được bloc trong Flutter là gì, ý nghĩa của nó trong việc xây dựng kiến trúc ứng dụng. Khi làm việc với REST API và Firestore- Firebase, kiến trúc ứng dụng sử dụng bloc là rất cần thiết.
Còn về kiến trúc bloc trong Flutter là gì, bạn có thể xem ở bài viết tiếp theo trong chương này.
Cảm ơn những bạn đã theo dõi !
Source: https://suachuatulanh.edu.vn
Category: Thay Bloc Tủ Lạnh























































































