Cách lấy mã code trên facebook để nhúng vào website
Bước 2: Tại đây, bạn có thể tùy chỉnh one số thông tin như sau :
Facebook Page URL : Là địa chỉ fanpage của bạn. Tabs : Mặc định là timeline : Tức là prove bài viết ngay dưới check. Bạn có thể xóa đi nếu không muốn. Width : Chiều rộng của corner fanpage. Height : Chiều cao của box fanpage Show Friends’ Faces : Hiện hình ảnh thành viên like Use Small Header : Hiện tên tiêu đề like box phía trên cùng Hide Cover Photo : Ẩn ảnh bìa của fanpage
Read more : Facebook Private Video Downloader Online
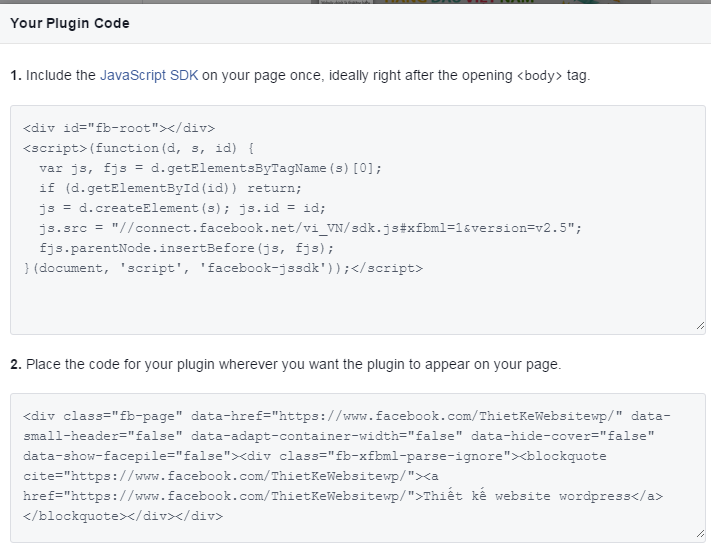
Adapt to plugin container width : Thích ứng với chiều rộng của box. Bước 3: Sau chi đã cấu hình xong theo mong muốn của bạn, bạn chọn get code và dùng code này để chèn vào web site và tùy ý chọn vị trí hiển thị trên web site. Sẽ có two đoạn code được hiển thị như sau :
 Đoạn code ở mục one để cho vào thẻ Nếu bạn đã có đoạn code này ở trong web site thì không cần thêm vào nữa bởi vì đoạn code này còn làm những ứng dụng khác như là Facebooki remark, Nút like, …. Đoạn code ở mục two chính là đoạn code Fanpage like box hay còn gọi là page Plugin. Bạn chỉ việc imitate đoạn code đó vào chèn vào vị trí mà bạn muốn nó hiển thị trên web site của mình. Đổi với Website làm CMS như Joomla, WordPress, Drupal
Đoạn code ở mục one để cho vào thẻ Nếu bạn đã có đoạn code này ở trong web site thì không cần thêm vào nữa bởi vì đoạn code này còn làm những ứng dụng khác như là Facebooki remark, Nút like, …. Đoạn code ở mục two chính là đoạn code Fanpage like box hay còn gọi là page Plugin. Bạn chỉ việc imitate đoạn code đó vào chèn vào vị trí mà bạn muốn nó hiển thị trên web site của mình. Đổi với Website làm CMS như Joomla, WordPress, DrupalRead more : How to Log out of Facebook
Tạo one faculty hoặc appliance. Sau đó chèn đoạn code đã tạo vào và lưu lại. Đối với Blogger
Bạn vào Bố Cục — > Thêm tiện ích và chọn HTML/Javascript. Sau đó bạn chỉ cần dán đoạn code vào phần Nội droppings, đặt tên cho phần Tiêu đề và lưu lại là xong .























































































