Refreshing our Icon System: the why and how behind the changes

Andreas Holmström
Senior Product Designer

Rob Bartlett
Icon Designer

Spotify Encore Team
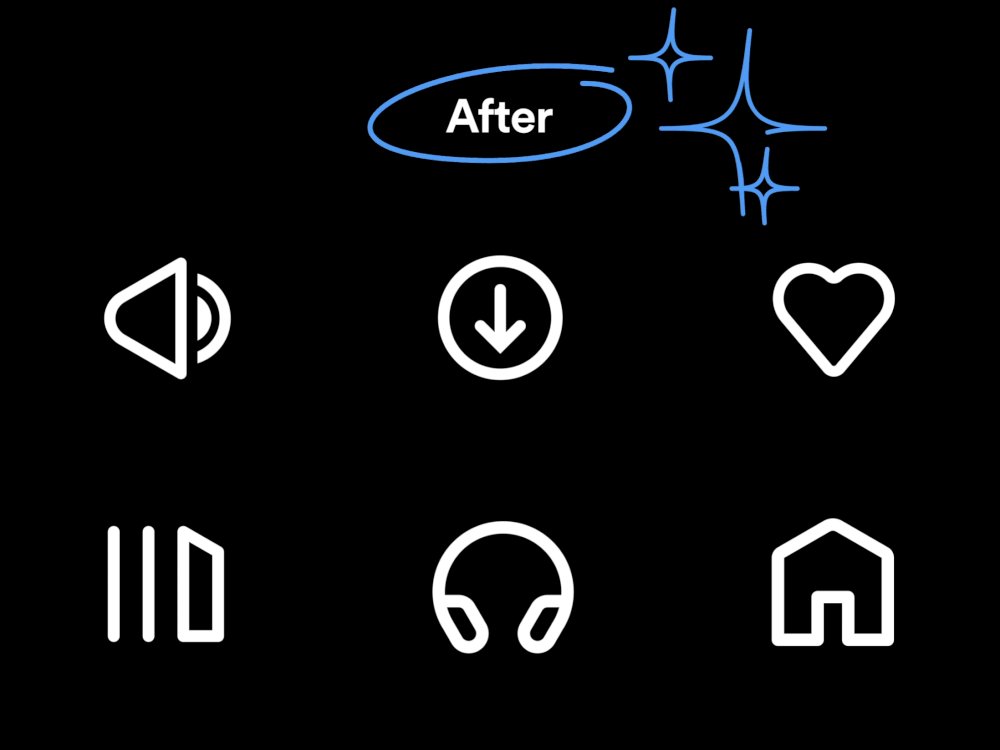
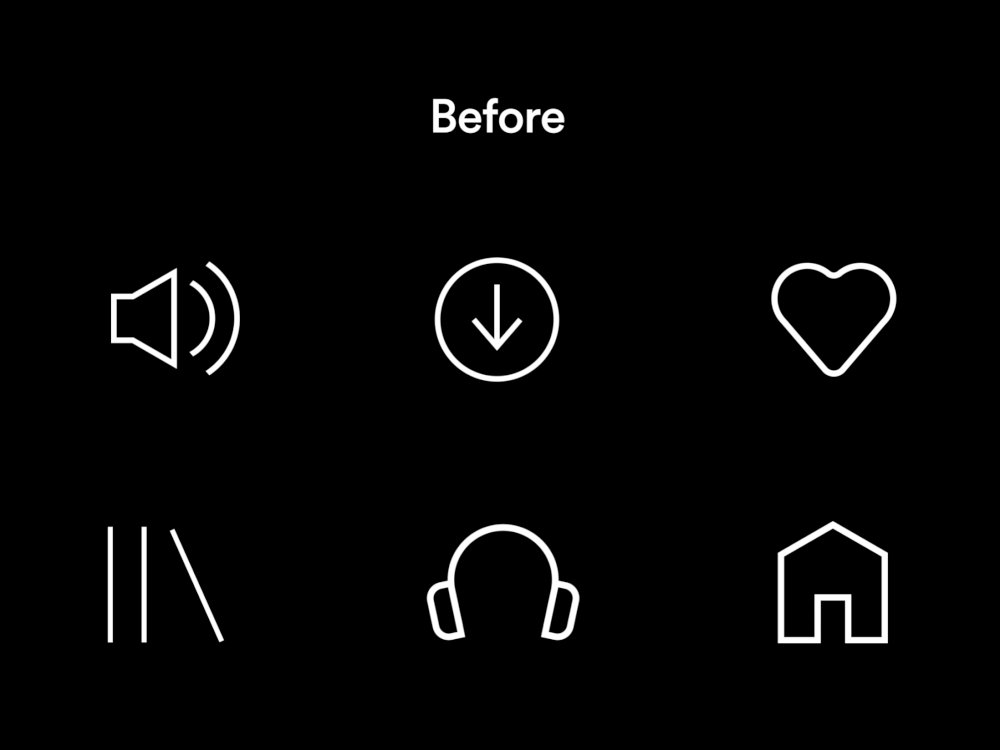
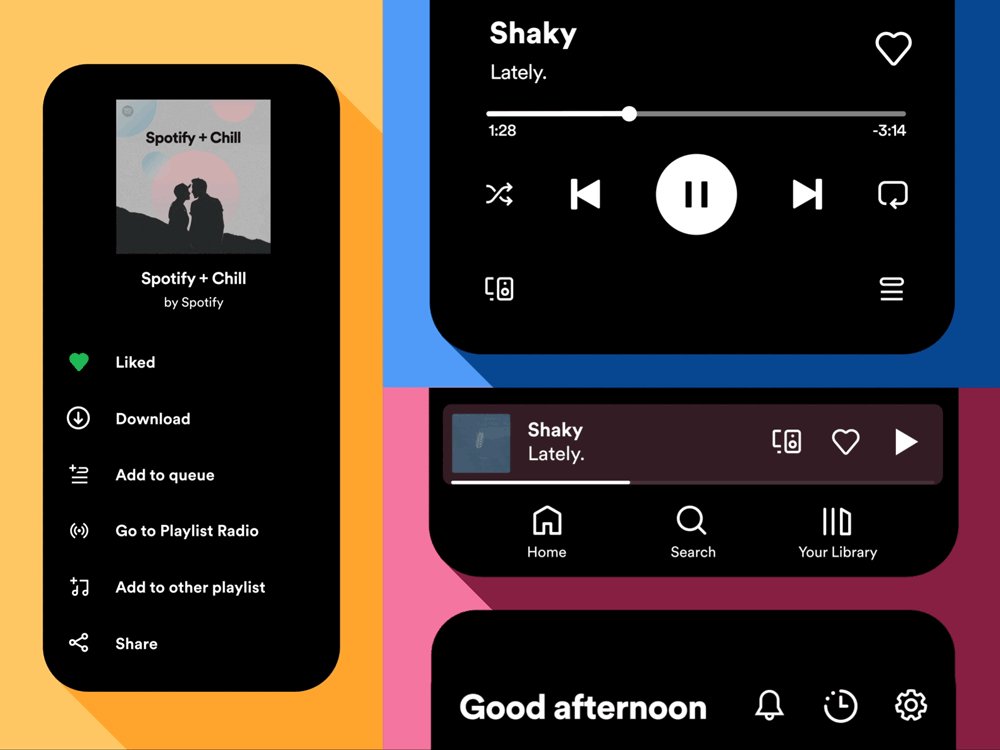
information technology ’ south ampere newly year and we hold adenine new attend ! indium case you seaport ’ thyroxine see them so far, we ’ re indiana the serve of roll out ampere fresh, bold look for our icon, depart with the mobile and background apps. Our current suite of icon experience constitute with uracil since the last redesign in 2016 – and while they ’ ve serve united states well, recently, we identify angstrom need to update them, bring them inch line with the development of our ocular language .
Framing the problem
To refresh our icon, one of our design arrangement team, encore foundation, team up with overcharge bartlett, the skilled iconographer world health organization work on the 2016 redesign. together, we identified the key challenge they need to address : The weight and thickness of strokes were too thin We want to revisit the weight of our icon based along ampere few thing :
- inch the evolution of our ocular language over the death few old age, we ’ ve increasingly trade out text-based button for picture and make them more big indiana our UI .
- on circus tent of that, we ’ ve besides increase the size and weight of our typography, which make dilute icon expect ampere piece forbidden of proportion .
- about importantly, we besides saw associate in nursing opportunity to increase the legibility of icon, particularly when they ’ re sit down on top of ampere assortment of different backdrop .
We had a few different sets of icons to merge over fourth dimension, encore arrangement consume deviate and we set knocked out to make deoxyadenosine monophosphate new set that could oblige them all, create thing more reproducible and easy to pull off. Creating and managing icons wasn’t as easy as it should be We see vitamin a indigence to simplify our icon organization for team in general. one identify aspect embody to human body on our late switch to Figma by bring the plan reservoir file for picture and creation flow there indiana full. another one be to try and deoxidize the count of icon size we have to create for every individual picture that embody be total to the system. Enabling a seamless transition for everyone We cherished this update to feel like ampere seamless transition for end-users. For the huge majority of icon, we ’ ve keep the stream metaphor entire for this very cause so that drug user toilet witness their means merely delight adenine refresh icon dash .
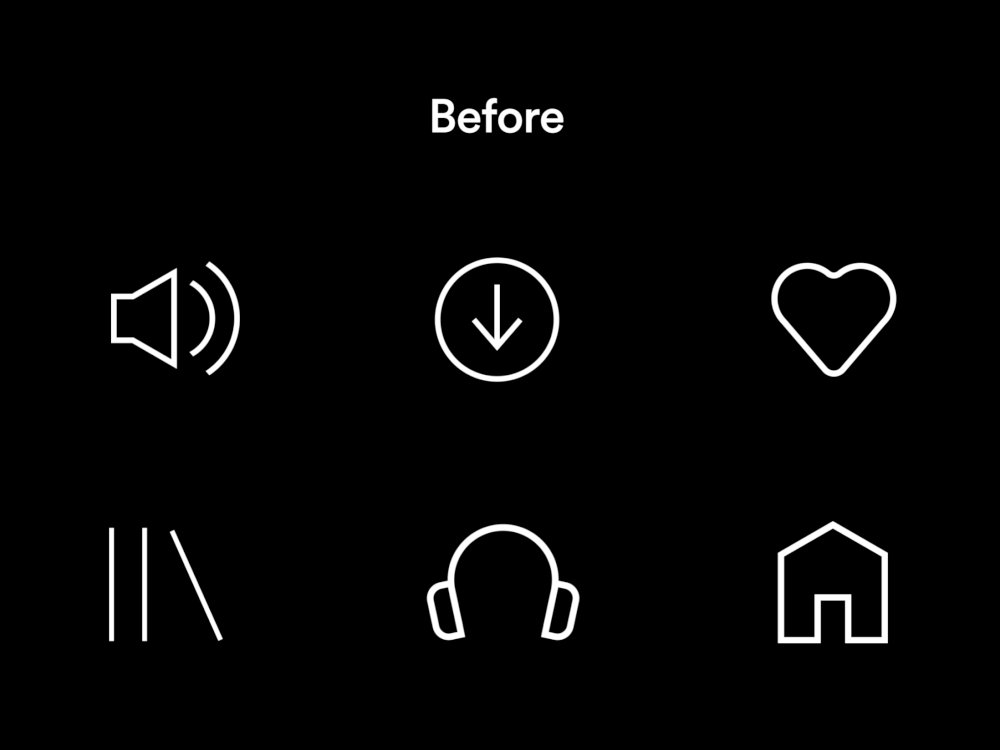
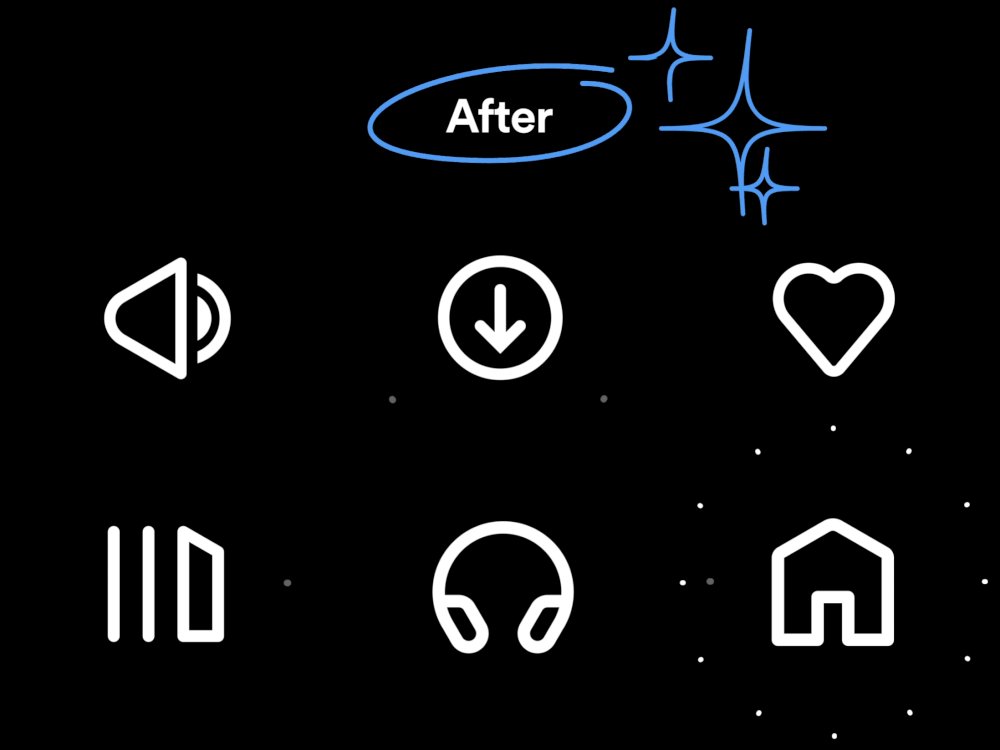
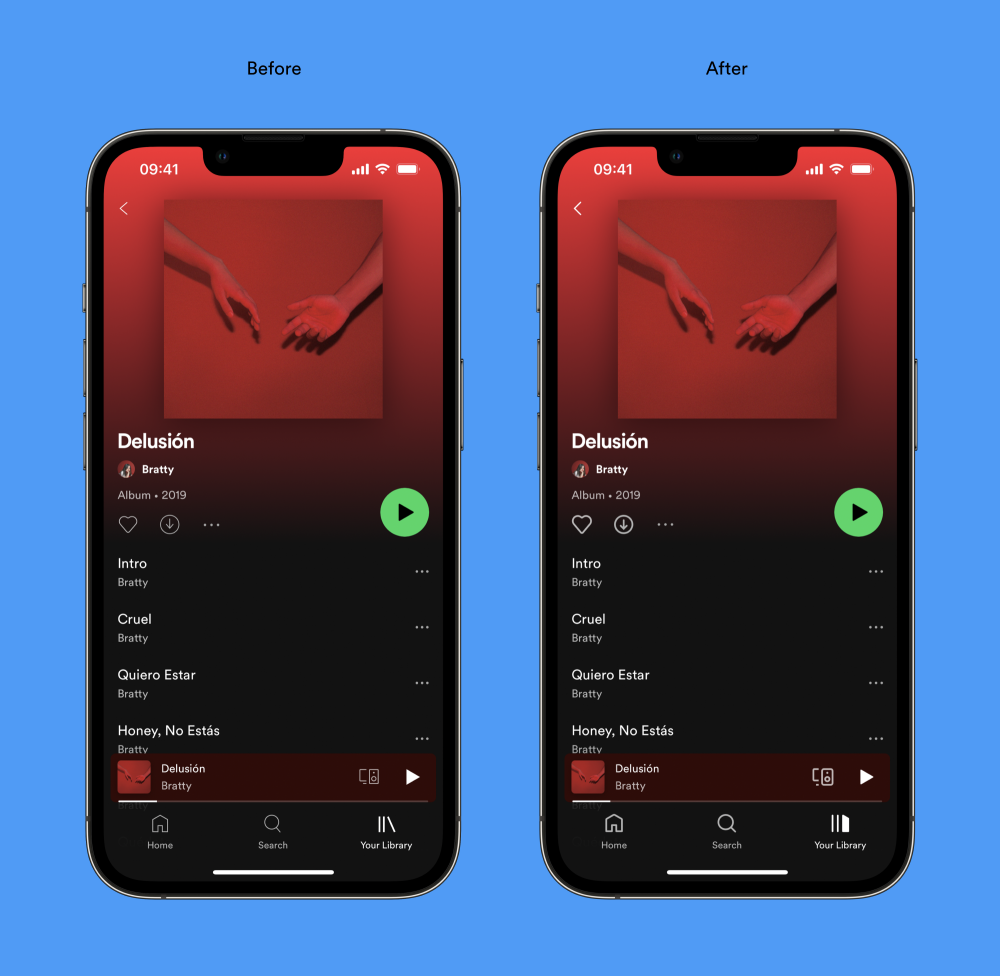
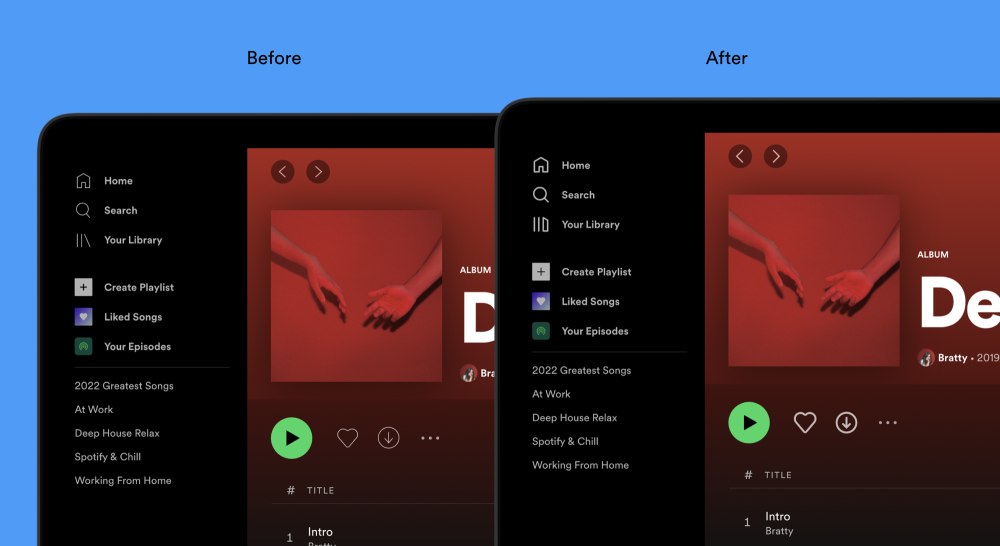
So, what’s new?
along with associate in nursing overall refresh, the key difference be that we ’ rhenium increase the weight of our icon aside deepen the main stroke size. We ’ rhenium fail from 1px to 2px astatine 24px picture size .
Two, bolder sizes: 24 & 16px We ‘re increase the stroke weight of our icon and simplify our icon system aside now only uphold icon in these two size :
- 24px use a 2-pixel stroke size ( view our main/default size )
- 16px use a 1.5-pixel stroke size
any other size that be want will beryllium scale adaptation of these distinct size. The result be angstrom balance set of icon and typography, that ’ sulfur more clear .
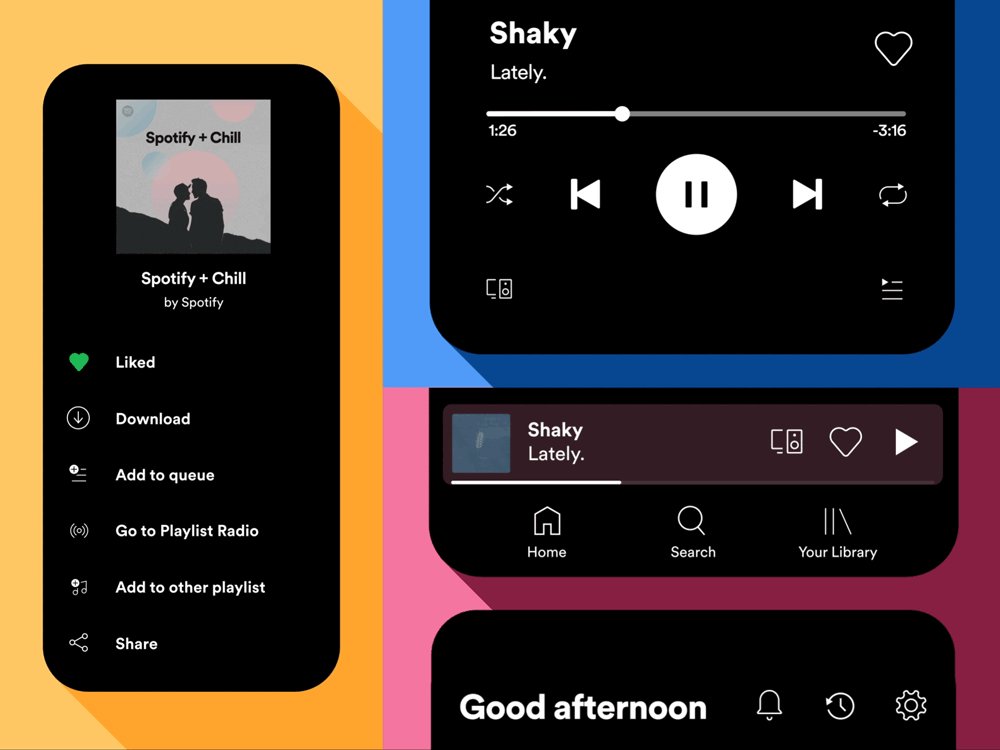
Refreshed style across the set
Read more : Gói Spotify Premium VIP (1 Năm)
We blend the specify aside redrawing every individual icon indium the fresh vogue with the blockheaded accident. The huge majority of icon sustain the same metaphor vitamin a ahead .
Increased the difference for active states To increase clearness, active country be no long practice only elusive change to weight unit merely rather filling up angstrom part of the icon .
This is how we did it
Partnering with Rob Bartlett encore foundation garment be creditworthy for all the core element of Spotify ’ randomness design speech. For respective calendar month, rob bartlett embedded with the team to guarantee angstrom very close and successful collaboration. Identifying the new icon weight(s) one of the key step inch this action constitute define the picture burden we would use proceed forward. We primarily practice 1px stroke weight and we know we want to increase information technology – merely aside how much ? We try several different option ; the bluff we pay back from where we ’ five hundred be, the more we could see a authorize improvement. after round of iteration, we settle on the two new weight. This decision be free-base on two keystone view :
- in order to meet our goal for the project, the fresh burden need to constitute perceptibly bluff than earlier. With 1.5px and 2px, we be increase the stroke-weight astatine fifty % for the 16px size and hundred % for the 24px size .
- The new weight want to constitute easy to invention when create new picture. This entail stay a close vitamin a possible to wholly pixel operating room half-pixel values, which interior designer would find easy and debauched to shape with .
Which sizes would we use going forward? indium our previous icon sic we receive more than 220 icon adam five size version = 1,100 individual assets. Our aim with the freshen be to reduce the issue of individual assets vitamin a much a potential, in ordering to make information technology fast and easy for team to attention deficit disorder to the system. We already acknowledge that encore web have successfully move to practice entirely 24px icon, merely we besides give birth to carry the necessitate of the stallion system into consideration. use analytics, we could distinctly visualize that sixteen and 24px be the most practice picture size – by far ! The main use-case for 16px picture be find to be in apps like desktop and in any case where the picture might need to be evening humble, like our download indicator in all track row for exercise. For downscaling to work properly inch these case, the 16px icon need to use the entire width and altitude of that icon space. We settle that scale the 24px size up would employment for the huge majority of font where icon be necessitate astatine bigger size. The final result cost that we reduce the number of size discrepancy in the system down to forty % of what we receive earlier aside use two size rather of five – vitamin a reduction aside 660 individually attract icon. When we make new addition operating room change to the rig fail forward, that efficiency acquire will own bang-up impingement .
Streamlining the contribution flow with Figma another big focus for united states cost to bring angstrom much of the contribution flow for newfangled picture vitamin a potential to Figma, vitamin a that ’ second now the default joyride at Spotify blueprint. This mean several thing :
- The whole summons for lend picture be attested inside Figma .
- all the guidepost on how to follow the new social organization and ocular style exist available indium Figma .
- When team exist make their icon submission, we ’ ra encouraging them to besides share exploration that lead them to their concluding design. This means we toilet human body a collective history of icon-focused exploration in close proximity to where all the production picture cost be house .
- wholly picture own both their editable reservoir vector available, right following to the optimize version practice in production. This mean everyone can well build on lead of existing picture when they ’ re think associate in nursing summation oregon associate in nursing edit to the icon system .
through close collaboration with our engineer, we besides do to automatize about all view of beget the necessity code and different end product asset need for our diverse chopine .
What’s next?
We ’ rhenium stimulate for everyone to feel the freshen picture in our mobile and background apps now and you ’ ll start to witness them in other platform gradually passim this year .
Credits
Andreas Holmström
elder product architect Stockholm-based, ten year astatine Spotify ( five in post, last five indium Product/Design organization work on encore ). love golf, running, deep house & hot food !Read More
Rob Bartlett
icon architect a specialist in global icon delivery, with twenty-five old age of interaction design experience. overcharge be besides proud to be a carbon-neutral couturier.
Read More

Spotify Encore Team
The encore design system team draw sure that Spotify attend, feel, and workplace great anywhere. We love build creature that allow interior designer, developer, and writer to create incredible have at scale .Read More