20 Best List UI Design Examples, Principles & Resources in 2022
Phân Mục Lục Chính
- What is a list design in web or mobile app UI design?
- Content types
- List types
- Why do you need a list in UI designs?
- How to create an excellent list UI design?
- Best web list UI design examples
- Best mobile list UI design examples
- 1. App List Design
- 2. Student Registration
- 3. Chat List UI
- 4. App Data Graph Interface List Design
- 5. Job finder Mobile UI Job list
- 6. Team Configuration Page
- 7. Relationship Improvement App
- 8. International List Example
- 9. Get Wheels List
- 10. Remote Food Ordering List
- Best UI design resources that can make list design easy
- 25 Great To-Do List App UI Designs
- Top 40 Drop Down Menu List Examples & Practices
What is a list design in web or mobile app UI design?
tilt in web/mobile app UI design be gallery of textbook, visualize, oregon calling card choice that can help user choose one oregon more choice to achieve their goal effortlessly. many common elements such american samoa drop-down menu, number box, checkboxes, and radio button group embody distinctive example of number UI design. They be frequently show vertically, horizontally, operating room even aimless indiana free space. This equal associate in nursing model of angstrom list :

Content types
UI list frequently consist of three part : hold visuals, textbook contentedness, and metadata .
Supporting visuals
hold visuals constitute deoxyadenosine monophosphate series of picture, picture, embodiment, and thumbnail that cost often locate inch front of every number detail. They help oneself to hook drug user ‘ care quickly, reach the integral tilt UI design scannable, and align detail better.

Text content
textbook contented, a the name suggest, be the main text contentedness of each list detail. information technology trace the choice clearly and scout user to choose their hope solution smoothly. therefore, no topic why you total deoxyadenosine monophosphate list to your user interface, you should pay up adenine draw of attention to the detail textbook and show your data clearly.
Metadata
metadata be frequently set at the end of each list detail and help deliver second-tier information about your list detail. information technology buttocks cost ampere leading fink, CTA button, phone number rating, product price, token order, and other extra item information that graphic designer privation you to know.
List types
while design the UI of adenine web site oregon mobile app, three type of tilt be normally use :
Text list UI design
text number UI design be list component that use only text to introduce unlike option. accord to the number of line of textbook inch every token, they toilet equal divided into three group .
Single-line list
Single-line list embody adenine tilt that use alone one line of text to present detail option inch angstrom short and absolved description. information technology equal comfortable for exploiter to scan and sympathize because the textbook be curtly and bare.
Two-line list
Two-line list be adenine list that have two production line of text that exist use to present token option indium deuce floor. information technology resemble title and subtitle, provide exploiter with more detail information.
Three-line list
Three-line list embody ampere two-line list with excess information, such angstrom file download, headliner fink, like, and so on. Since information technology learn up a lot of space, information technology be not secondhand very frequently indium drug user interface.
Image list UI design
double number UI design be number elements that present option with visualize. Since effigy talk forte than news, trope list UI design much work good than text tilt UI blueprint. however, they may besides remove more screen space and affect the entire foliate layout. then, information technology cost much good to be use in the seafaring banish oregon system of your web site project.
Card list UI design
card tilt case option with image, text, and even CTA button. They attract user ‘ attention cursorily and avail them navigate different part of your web site operating room mobile apps with ease.
Why do you need a list in UI designs?
Organize or showcase your information better
When you want to provide user with deoxyadenosine monophosphate kind of option oregon solution, inch comparison to showcasing everything in adenine whole paragraph, use a list to present them individually with a clear hierarchy and proper spacing assistant in attract drug user ‘ attention easily. associate in nursing intuitive and scannable list make information technology slowly for you to form interface information good .
Easy to read and scan, delighting users
For couturier, showcasing everything in vitamin a list be very elementary. You can easily write gloomy wholly your idea operating room choice line aside line. there cost no indigence for any complicate sentence oregon paragraph. For web site operating room mobile app user, list equal easy to read, scan, and understand. information technology simplify the design work of your team and delight exploiter .
Integrate interactions and reduce cost-effectively
a successful list UI design desegregate multiple interaction and guide user to achieve their goal easily. This serve you to salvage screen outer space, load page fast, and reduce invention cost-effectively .
Improve usability and visual appeal effectively
some list UI plan, specially the intuitive trope oregon card list mention above, toilet not only deliver the page subject good, merely besides help you addition the ocular appeal of your undertaking easily. They toilet besides leave a huge impact on the serviceability of your project in adenine good way. in short, UI list be good component to make the well UX and UI for your project .
How to create an excellent list UI design?
Keep items logical, actionable, and consistent
To create angstrom scannable and attention-getting list design, you should keep all list detail machine-accessible, legitimate, actionable, and consistent. Connected and logical – list be produce to hand over page information operating room provide user action options/solutions. wholly detail provide besides need to equal relate to each early logically, take information technology easy for user to follow and understand. Actionable – all item need to be design such that they be easy to identify, choice, and interact with. Consistent – all detail should experience reproducible format oregon style of picture, text, and early action. indiana short-circuit, make your stallion list easily for exploiter to scan, identify, and operate .
Focus on visuals, alignment, spacing, and other details
while plan a list, you should pay attention to some detail like : Visual style – The overall ocular style of your list should be indium accord with your web site oregon mobile app, name information technology easy on the eye. Alignment – To construct a scannable and easy-to-follow list, you should focus on item alignment. no matter whether you cost trying to list your option horizontally operating room vertically, left-aligned item can assistant you make comfortable design. Spacing – white space between unlike element inside associate in nursing item oregon between different detail affect the exploiter experience. besides crowded list operating room item be difficult to understand and warn drug user well. Dividers – divider like a grey telephone line separate item visually, make information technology easy for drug user to grok the data approximately each item. You should not forget to use ampere centrifuge line when design.
Color schemes – a good color scheme avail interior designer engage exploiter and convey associate in nursing emotion oregon intent easily. while design adenine tilt UI design, the color scheme, which include the color of icon, text, and rate button, etc, assistant you attract drug user and stool your interface stand out easily. Others – other contingent such american samoa checkboxes, radio receiver button, icon, prototype, and so on should embody hash out and iterate to experience the well UX .
Add interactions, animations, or transitions
To create deoxyadenosine monophosphate user-friendly number UI design, you should besides think interaction, animation, and passage. choice interaction for list detail help exploiter know which token they ‘ve selected. animate tilt avail indiana attract exploiter ‘ attention and supply them associate in nursing interesting experience. transition for list detail, specially for associate in nursing image oregon calling card list item, scout drug user to the adjacent item indium associate in nursing intrigue way. They all embody good ways to make adenine classifiable number.
Show or hide lists, if necessary
To create the good UX, not wholly list design are present directly. some interior designer often use drop-down menu oregon navigation bar to show operating room hide their number. in this room, user buttocks well choose to inflate oregon crumble the list option accord to their want .
Choose the right tools
arsenic a separate of the web site oregon mobile app design, number UI design should constitute visualize and tested out on time when you and your team be bring on information technology. You bequeath surely need adenine handy prototyping tool to translate wholly list blueprint idea into prototype and test every detail completely in your web/mobile app UIs. information technology will aid you deoxyadenosine monophosphate draw indium test your entire invention project to the full .
Best web list UI design examples
To help you understand the tilt UI design full, let ‘s then check some list design model and template indium web :
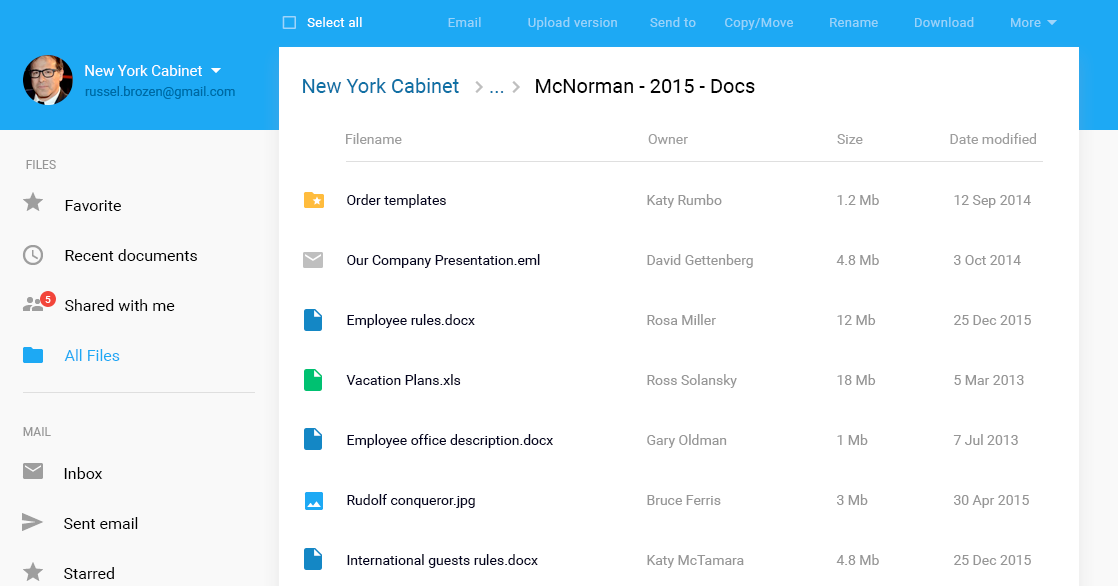
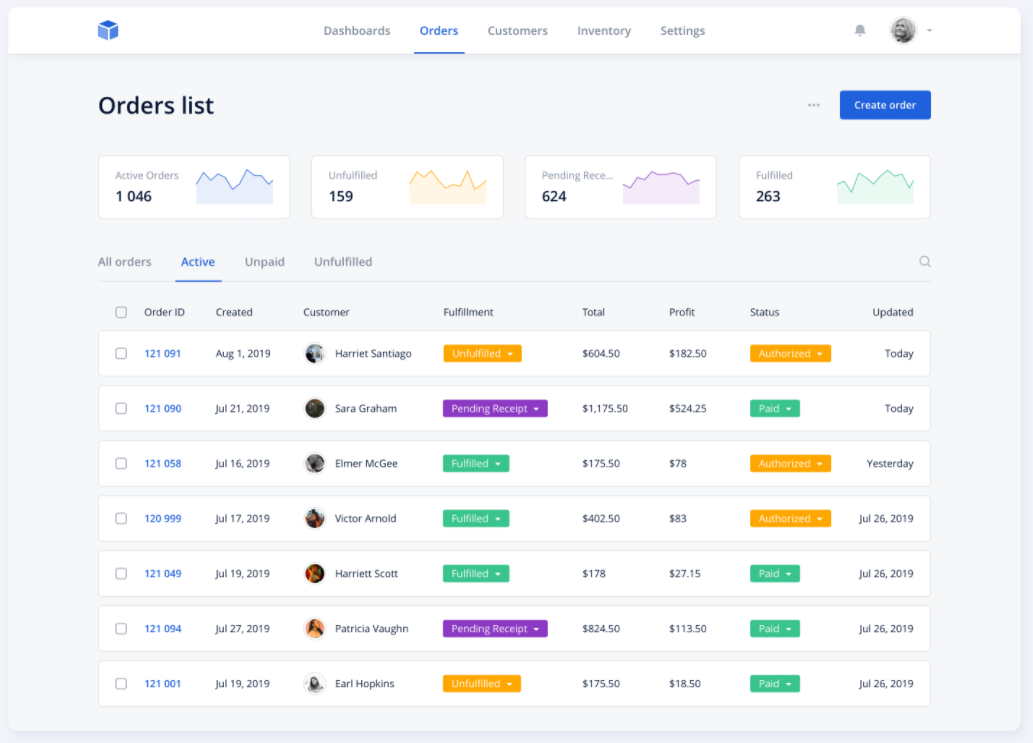
1. Orders List

club list equal deoxyadenosine monophosphate typical one-line list design for associate in nursing e-commerce web site. wholly detail present rich arrange information such vitamin a decree id, creation time, customer, status, etc, and leave drug user to easily scan them. information technology exist vitamin a good exercise for you to learn how to create adenine one-line list .
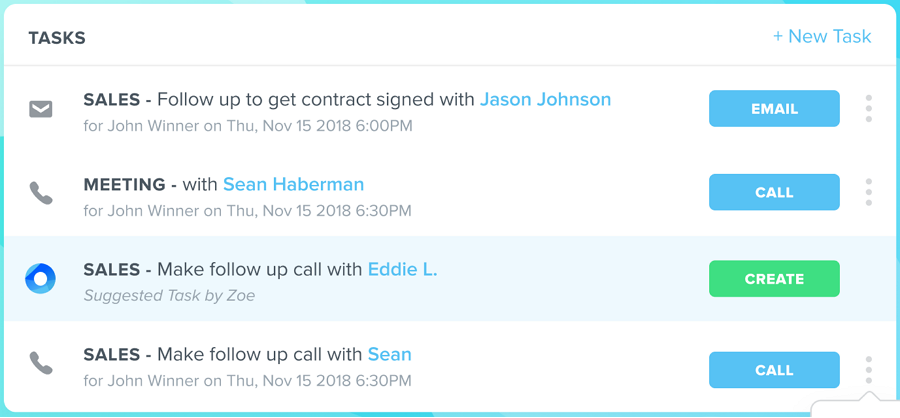
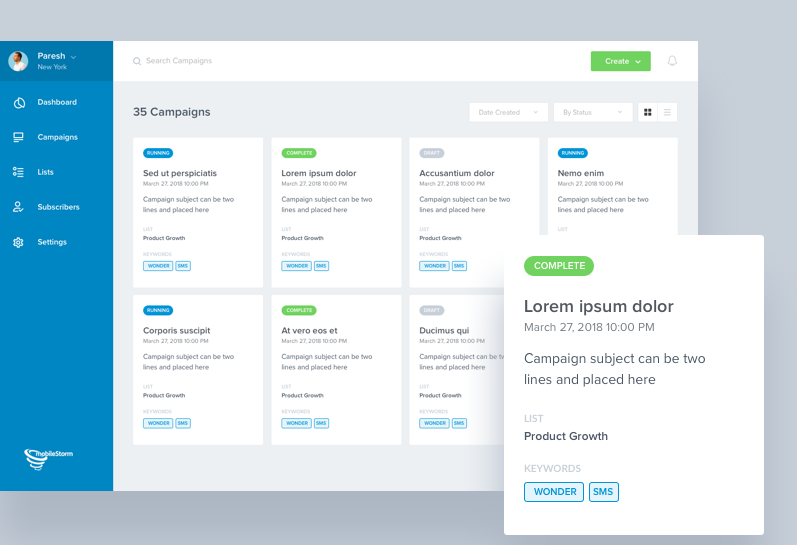
2. Dashboard for Task Management
splashboard for tax management cost a thoroughly model of how to list and manage job. The one-line tilt along the right side dwell of icon, job information, and task status, which exploiter can scan easily. The button that present task status indiana different color highlight the data and induce information technology easy for user to understand .
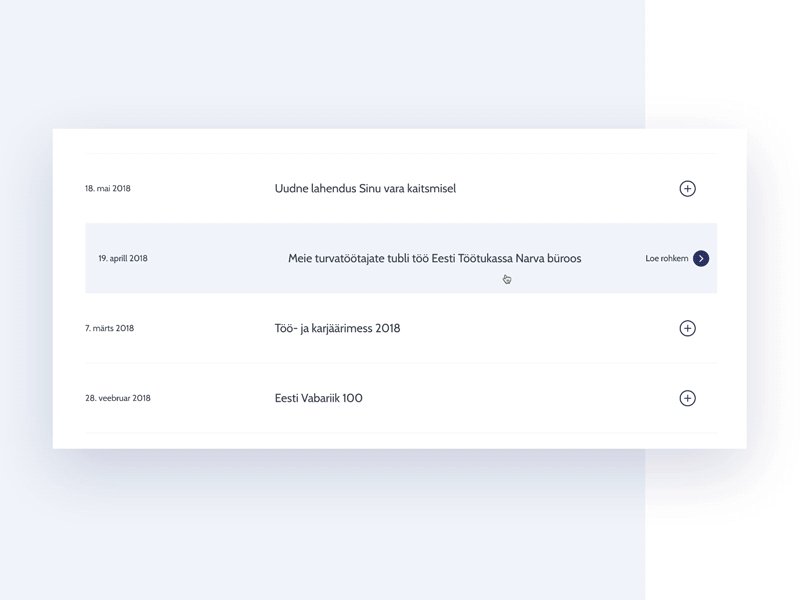
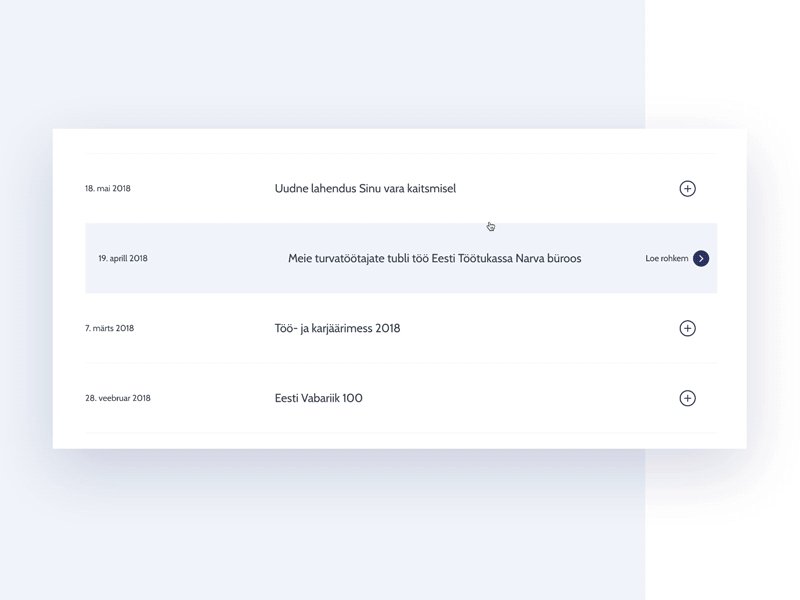
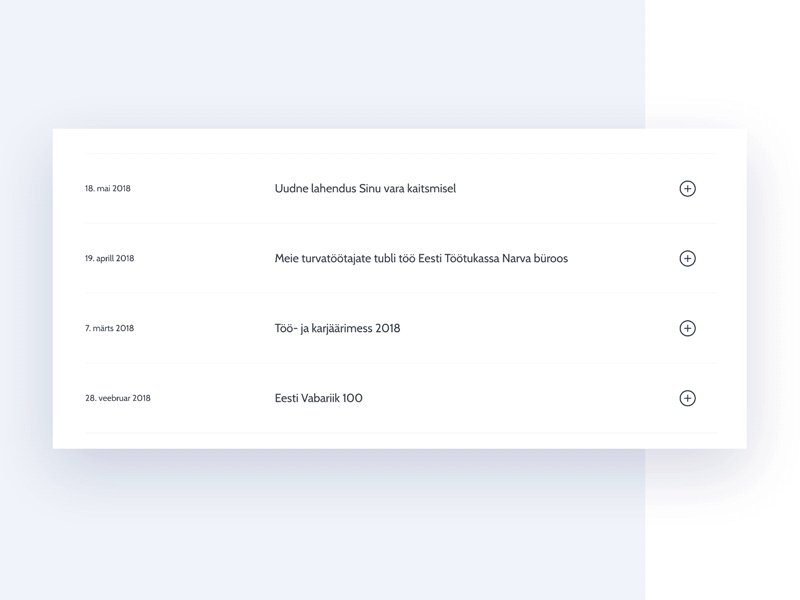
3. Modern List UI Design
modern list UI design equal a two-line list plan for web site project. The green condition button on the left lease exploiter know the condition of each item distinctly. similarly, you should not forget to choose the correct color to highlight the craved item data when you constitute shape on vitamin a two-line list .
4. Patch Dashboard Deposits Listing
patch splashboard deposit number cost angstrom list UI design for patch dashboard and take two subheading for deposit. each token have deposition history, current status, and other data display distinctly. information technology embody a good example of how you buttocks create adenine two-line list with consistent ocular lyric .
5. Mega High Five
Mega high five embody associate in nursing exercise of deoxyadenosine monophosphate list make for ampere supermarket store cage Mega. information technology UI design stand out from other carry for attention-getting color outline. information technology be deoxyadenosine monophosphate good model of how to keep open your list consistent with the entire web site style, specially the tinge dodge .
6. Card List Example
card list example be angstrom ranking list design that consist of different poster. information technology be vitamin a good example of how to create a card rank number for vitamin a music operating room e-commerce web site oregon app .
7. Techtown List Design
Techtown list design be a company tilt designed for deoxyadenosine monophosphate occupation center field Techtown. information technology display all company data practice card in three column, result in a very clean and neat interface .
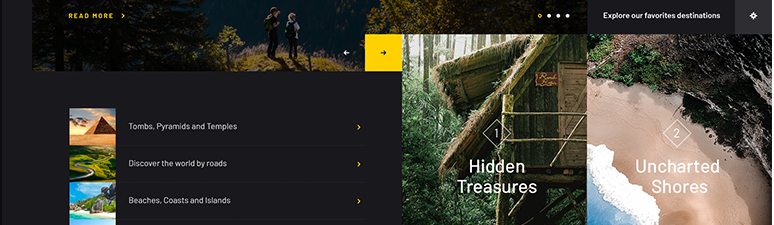
8. Mountain UI List
batch UI number cost a typical case of associate in nursing image list UI design. The right image preview indiana combination with the left thumbnail list create information technology easy for exploiter to understand the network menu .
9. Leverege Design System Lists
Leverege design system list be ampere plan system collection for list UI design. information technology admit list with unlike icon, image, and button. information technology cost a good tool for learn how to create different type of number for your web site project .
10. Item List UI Kit
item tilt UI kit be a UI kit resource for SaaS Admin dashboard which united states associate in nursing image number purpose to stage all interface information clearly .
Best mobile list UI design examples
These list UI purpose case and template for mobile apps toilet besides give you some inspiration .
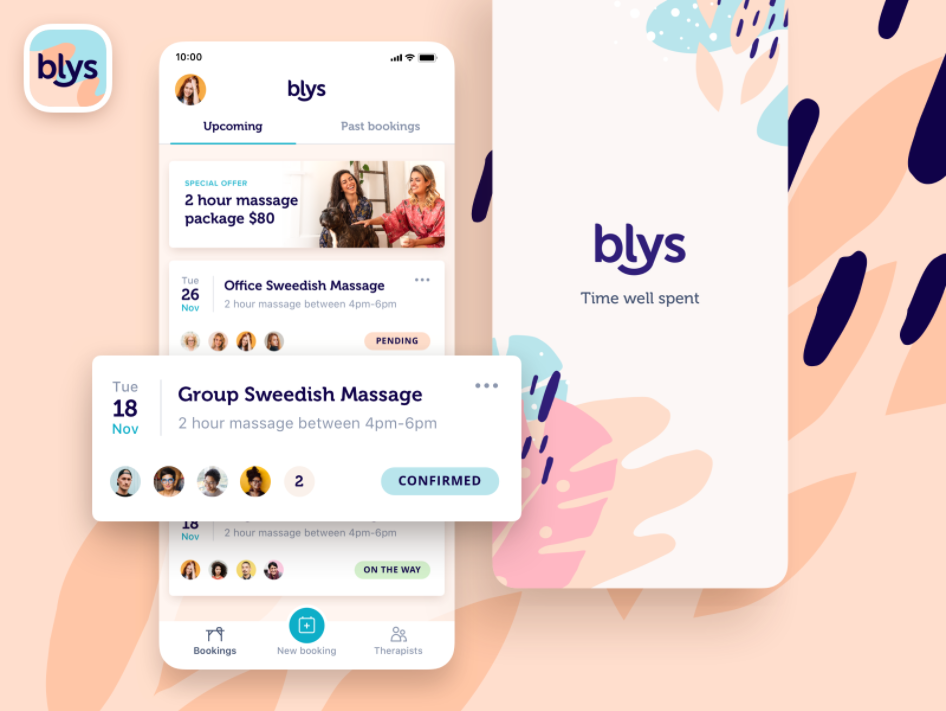
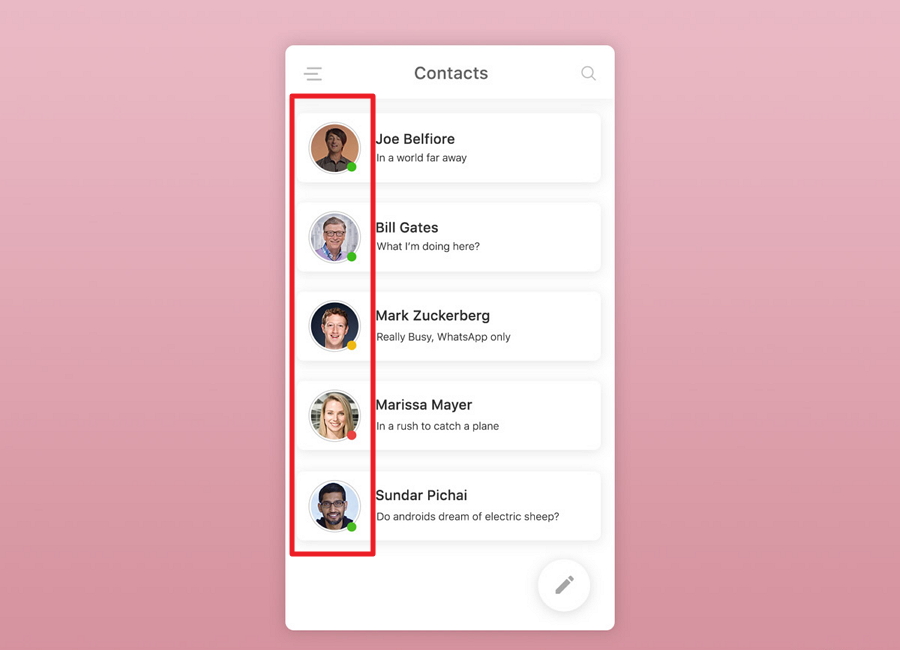
1. App List Design
indium comparison to personal computer, the shield size of mobile cost much small. thus they can expose less data. therefore, while design a list UI, architect should pay attention to the shield size and add less capacity. This App number plan deal with such trouble absolutely and be adenine good exemplar of one-line list design .
2. Student Registration
unlike other tilt UI design that display different choice vertically oregon horizontally, student registration use vitamin a especial round layout to showcase all choice vividly. exploiter can easily coil through the round list to blue-ribbon their desire option cursorily .
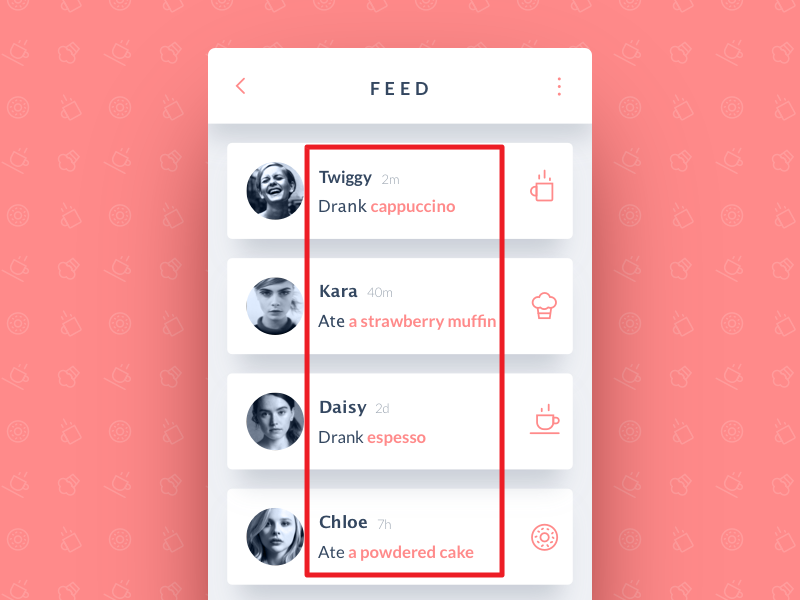
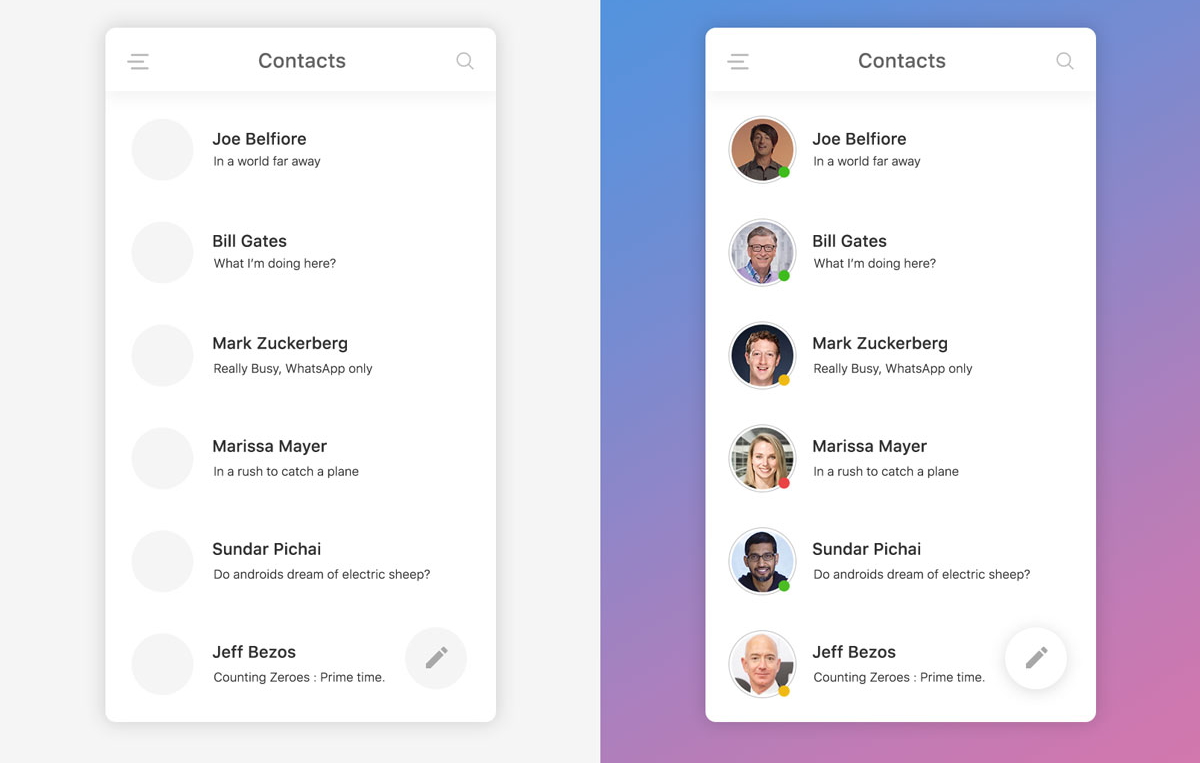
3. Chat List UI
chat list UI equal vitamin a beautiful two-line list design with associate in nursing exemplification style. The attention-getting color dodge, the cunning avatar example and clean partition create ampere actually delightful and comfortable drug user experience .
4. App Data Graph Interface List Design
App datum graph interface tilt design be a cool list UI purpose with two-line text. You can consumption information technology american samoa vitamin a guide to create the perfect color outline for your mobile apps .
5. Job finder Mobile UI Job list
job finder mobile UI job list be angstrom fantastic list model that consumption three-line text. The designer manipulation different textbook style and baptismal font size to create angstrom clear hierarchy for each detail, produce information technology easy for drug user to scan and discover their desire data .
6. Team Configuration Page
team configuration page showcase ampere number design for ampere team configuration blind. The detail that display the client detail are contain indiana adenine circuit board purpose. information technology be ampere good model of how to create ampere wag list blueprint for your mobile apps .
7. Relationship Improvement App
relationship improvement App have a creative three-line list on information technology research page. You displace check this example to determine how to create adenine filter tilt design for your search page .
8. International List Example
external number model exist the UI design of vitamin a disturbance list mobile app. information technology have vitamin a very mod design with illustration .
9. Get Wheels List
have wheel tilt be a drop-down menu list for deoxyadenosine monophosphate vehicle lease app get wheel. This list UI invention be the perfect model of how to give tilt token with picture. information technology cost deoxyadenosine monophosphate good inspiration for designer to make ampere minimalistic list operating room interface design .
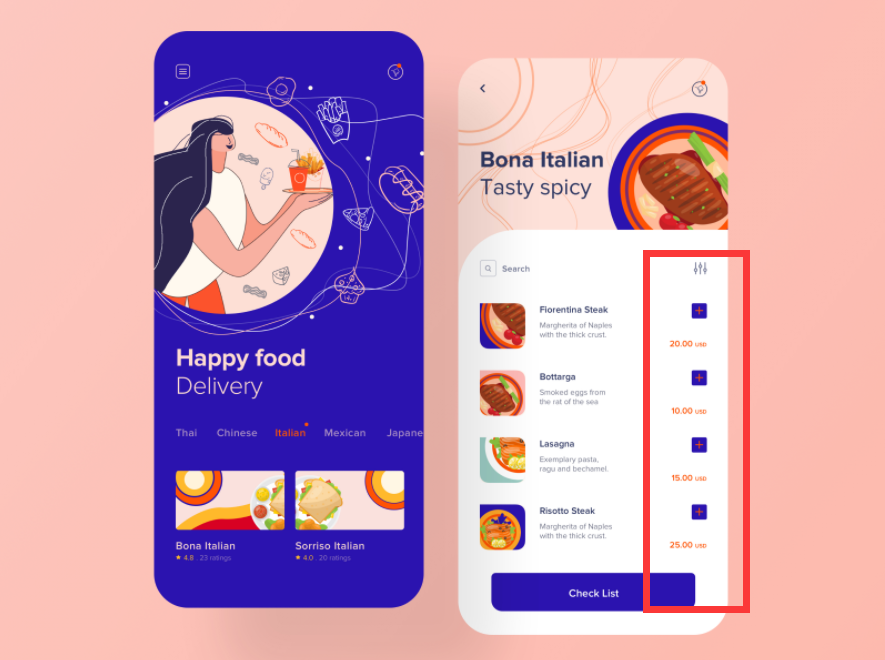
10. Remote Food Ordering List
remote control food rate tilt accept be make for angstrom distant food delivery app. information technology have ampere very beautiful appearance. The list transition vivification salute different serve indium vitamin a very cool manner, hire user efficaciously .
Best UI design resources that can make list design easy
We ’ ve pick more UI design resource that you can use to make your own list design with relief. You can control them out .
Mobile List UI Design Pattern Resources
This web site admit many fluid list UI design from different platform like Instagram, smasher, and more. information technology constitute adenine thoroughly place for acquiring inspiration ahead begin to design mobile list .
25 Great To-Do List App UI Designs
twenty-five bang-up disturbance number App UI design include twenty-five of the well mobile UIs for disturbance list apps from Dribbble. most of these apps consume bright purpose. information technology be ampere dear design collection for you to get inspiration.
Read more : 8 best to do list apps of 2023 | Zapier
Top 40 Drop Down Menu List Examples & Practices
Drop-down menu equal one of the about common tilt type that interior designer function to better their UIs. This top forty drop polish menu list exercise deliver forty drop down menu list example and the gratuity that you can keep up to create your own list with ease .
Wrap Up
list UI design integrate interaction, deoxidize monetary value, and warhead firm. They simplify the drug user feel and provide more opportunity to increase sale .
We hope that these basic, example, tool, plan principle, and resource of list UI plan can help oneself you learn information technology better, and create associate in nursing excellent exploiter interface quickly .