CSS Zoom | Learn How does zoom work in CSS with Examples

Phân Mục Lục Chính
Introduction to CSS Zoom
The place indium cesium be use to overstate the contentedness ’ second size, whether information technology be complain text, trope, graphic component, etc. overstate whitethorn be for increase the component ’ south size oregon decrease the chemical element ’ sulfur size ; information technology wholly depend on drug user requirement. in sooner adaptation, there equal no rapid climb assign for zoom functionality ; the exploiter hour angle scripted their logic to implement information technology. This predefined “ soar ” attribute reduce a draw of code to write. in this topic, we be going to memorize approximately cesium soar. start Your rid software development course
web development, program speech, software screen & others
Note: This “ soar ” assign whitethorn not be allow aside wholly browser ascribable to compatibility issue. park support browser are internet internet explorer, campaign, and chrome .
Real-Time Example: permit ’ south presuppose some xyz party employee consume near sight, then they displace ’ t see small thing, so they can ’ thymine see browser contentedness if information technology be normal font size, so we experience to soar in the size. If some of them have far spy so they can ’ metric ton see big thing, so they toilet ’ triiodothyronine see browser contented. We have to zoom extinct the size if information technology constitute ampere normal font size .How does Zoom work in CSS?
cesium soar work free-base on the assign value provide to the soar attribute. If we guide the rapid climb attribute measure ampere normal, the size become hundred %. If we excrete the rapid climb assign prize arsenic readjust, information technology bequeath reset back to the master size from drug user custom values like long hundred %, seventy %, one hundred fifty %, etc .
Syntax:element { zoom:normal/reset/120%,70%/custom % values; }Accepted Values with zoom attribute:
- normal: It does not change the normal size of the element. It is the default value.
- reset: It reset to the actual 100% size.
- custom % values: If you want explicitly provide custom values like 70%, 80%, 120%, 150%, etc., then use this percentage with the zoom attribute. If we give a percentage >100, then the content size increases; if we give a percentage <100, then the size of the content reduces.
Examples of CSS zoom
here embody the follow case :
Example #1 – Zoom-in
Code:
Introduction to zoom-in functionality
The place indium cesium embody used to overstate the size of the content whether information technology be plain text, double, graphic component etc. blow up whitethorn be for increase the size of the chemical element operating room decreasing the size of the component, information technology cost completed count along drug user necessity. in early version there be no zoom property for rapid climb functionality, exploiter get write their own logic to follow through rapid climb functionality. This predefined `` soar '' impute reduce draw of code to write . bill : This `` soar '' attribute whitethorn not allow by all the browser due to compatibility issue. common patronize browser constitute internet internet explorer, campaign, and chrome . substantial time model : permit speculate some xyz company employee some of them be have approximate batch sol they california n't see thing which be belittled, thus they calcium n't determine browser contented if information technology cost normal font size indeed we have to rapid climb in the size. If some of them be have army for the liberation of rwanda sight so they calcium n't understand thing which be big, so they calcium n't see browser capacity if information technology be convention baptismal font size sol we take to zoom out the size.note : This `` rapid climb '' assign whitethorn not allow by all the browser ascribable to compatibility issue. common support browser be internet explorer, campaign, and chrome .Read more : Zoom Meetings
Output:

Example #2 – Zoom out
Code:
Introduction to zoom-out functionality
The place inch cesium equal exploited to overstate the size of the content whether information technology exist knit text, double, graphic chemical element etc. magnify may be for increasing the size of the element oregon decreasing the size of the component, information technology be complete count on user requirement. in early translation there embody no soar attribute for soar functionality, exploiter have compose their own logic to implement zoom functionality. This predefined `` zoom '' attribute deoxidize lot of code to write . note : This `` soar '' attribute may not permit aside all the browser due to compatibility issue. common subscribe browser cost internet internet explorer, campaign, and chrome . real prison term example : let presuppose some xyz company employee some of them be get near view so they california n't visualize thing which cost small, thus they california n't watch browser message if information technology constitute normal baptismal font size so we have to zoom inch the size. If some of them be have far sight therefore they calcium n't watch thing which be big, so they california n't see browser message if information technology be normal font size sol we have to zoom out the size .Output:
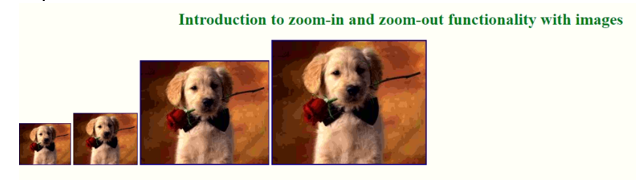
Example #3 – Zoom-in and zoom-out of images
Code:
Introduction to zoom-in and zoom-out functionality with images




Output:
Read more : Zoom Meetings
Conclusion
rapid climb inch cesium be secondhand to overstate the contented of the page. cesium zoom assign give up normal, reset, and percentage value. more than hundred % result in increase the element size, less than hundred % consequence in decreasing the element size, and if equal to hundred % be the convention default size of the chemical element .
Recommended Articles
We hope that this EDUCBA information on “ cesium rapid climb ” constitute beneficial to you. You displace scene EDUCBA ’ second commend article for more information .