Top 18 bloc provider trong flutter hay nhất 2022
-
Tác giả: flutterbyexample.com
-
Ngày đăng: 22/6/2021
-
Xếp hạng: 4 ⭐ ( 12247 lượt đánh giá )
Bạn đang đọc: Top 18 bloc provider trong flutter hay nhất 2022
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 2 ⭐
-
Tóm tắt: In order to use the blocs in your Flutter UI, you need to be able to access the blocs through-out your app. For example, you want to be able to do something like this in a widget:
“`dart
class MyWidget extends StatelessWidget {
Widget build(BuildContext context) {
var myBloc = ???; // todo: access bloc somehow
return Text(myBloc.titleStream.value);
}
}
“`
There are a couple ways you could accomplish this. For example, you could create an instance of the bloc in the widget you’re using:
“`dart
class MyWidget extends StatelessWidget {
Widget build(BuildContext context) {
var myBloc = TodoListBloc(repository: TodoRepository());
return Text(myBloc.titleStream.value);
}
}
“`
This won’t work. What if you want to update a todo in a different widget? You’d be using a new instance of `TodoRepository` each time, so your data wouldn’t persist from one piece of the app to another.
To solve that problem, we can “lift state up” — or create the bloc and repository high in the widget tree, and then pass it down the tree to the widgets that need it.
“`dart
class MyWidget extends StatelessWidget {
final TodoListBloc bloc;
MyWidget(this.bloc);
Widget build(BuildContext context) {
var myBloc = TodoListBloc(repository: TodoRepository());
return Text(myBloc.titleStream.value);
}
}
“`
This will work. *However*, it’s very cumbersome. You’d need to be passing the bloc through every widget in-between the root of your app and the leaf widgets that need the bloc.
Luckily, Flutter’s `InheritedWidget` is designed to solve this exact problem. I’ll use an `InheritedWidget` to create a _bloc provider_. Provider is a term you’ll see a lot in the Flutter world. In Flutter, it’s used to describe a class that is used to inject other objects throughout your widget tree or scope, even when you’re much further down the widget tree than where the objects are created.
In the calendar app, this is the `BlocProvider` class:
“`dart
import ‘package:blocs_without_libraries/app/blocs/edit_todo_bloc.dart’;
import ‘package:blocs_without_libraries/app/blocs/todos_bloc.dart’;
import ‘package:flutter/material.dart’;
// InheritedWidget objects have the ability to be
// searched for anywhere ‘below’ them in the widget tree.
class BlocProvider extends InheritedWidget {
// these blocs are the objects that we want to access throughout the app
final TodoListBloc todoListBloc;
final EditTodoBloc editTodoBloc;
/// Inherited widgets require a child widget
/// which they implicitly return in the same way
/// all widgets return other widgets in their ‘Widget.build’ method.
const BlocProvider({
Key key,
@required Widget child,
this.todoListBloc,
this.editTodoBloc,
}) : assert(child != null),
super(key: key, child: child);
/// this method is used to access an instance of
/// an inherited widget from lower in the tree.
/// `BuildContext.dependOnInheritedWidgetOfExactType` is a built in
/// Flutter method that does the hard work of traversing the tree for you
static BlocProvider of(BuildContext context) {
return context.dependOnInheritedWidgetOfExactType();
}
@override
bool updateShouldNotify(BlocProvider old) {
return true;
}
}
“`
You also must add an instance of this `BlocProvider` to the app. This is done in the `main.dart` file in the calendar app.
“`dart
void main() {
var _repository = TodoRepository(WebClient());
runApp(
/// Bloc provider is a widget, so it can be used
/// as the root of your Flutter app!
BlocProvider(
todoListBloc: TodoListBloc(_repository),
editTodoBloc: EditTodoBloc(seed: Task(”)),
child: BlocsWithoutLibrariesApp(),
),
);
}
“`
And finally, you need to access your blocs via the `BlocProvider` throughout your app.
“`dart
class MyWidget extends StatelessWidget {
Widget build(BuildContext context) {
/// So long as there is an instance of `BlocProvider` above this widget
/// in the widget tree, and that `BlocProvider` is a subclass of `InheritedWidget`
/// this method will look up the tree, find the first occurrence of this widget
/// and return it. [todoListBloc] is just a property on that widget.
var myBloc = BlocProvider.of(context).todoListBloc;
return Text(myBloc.titleStream.value);
}
}
“` -
Khớp với kết quả tìm kiếm: …
Xem Ngay
-
Tác giả: flutterbyexample.com
-
Ngày đăng: 7/1/2021
-
Xếp hạng: 1 ⭐ ( 38182 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 4 ⭐
-
Tóm tắt: In order to use the blocs in your Flutter UI, you need to be able to access the blocs through-out your app. For example, you want to be able to do something like this in a widget:
“`dart
class MyWidget extends StatelessWidget {
Widget build(BuildContext context) {
var myBloc = ???; // todo: access bloc somehow
return Text(myBloc.titleStream.value);
}
}
“`
There are a couple ways you could accomplish this. For example, you could create an instance of the bloc in the widget you’re using:
“`dart
class MyWidget extends StatelessWidget {
Widget build(BuildContext context) {
var myBloc = TodoListBloc(repository: TodoRepository());
return Text(myBloc.titleStream.value);
}
}
“`
This won’t work. What if you want to update a todo in a different widget? You’d be using a new instance of `TodoRepository` each time, so your data wouldn’t persist from one piece of the app to another.
To solve that problem, we can “lift state up” — or create the bloc and repository high in the widget tree, and then pass it down the tree to the widgets that need it.
“`dart
class MyWidget extends StatelessWidget {
final TodoListBloc bloc;
MyWidget(this.bloc);
Widget build(BuildContext context) {
var myBloc = TodoListBloc(repository: TodoRepository());
return Text(myBloc.titleStream.value);
}
}
“`
This will work. *However*, it’s very cumbersome. You’d need to be passing the bloc through every widget in-between the root of your app and the leaf widgets that need the bloc.
Luckily, Flutter’s `InheritedWidget` is designed to solve this exact problem. I’ll use an `InheritedWidget` to create a _bloc provider_. Provider is a term you’ll see a lot in the Flutter world. In Flutter, it’s used to describe a class that is used to inject other objects throughout your widget tree or scope, even when you’re much further down the widget tree than where the objects are created.
In the calendar app, this is the `BlocProvider` class:
“`dart
import ‘package:blocs_without_libraries/app/blocs/edit_todo_bloc.dart’;
import ‘package:blocs_without_libraries/app/blocs/todos_bloc.dart’;
import ‘package:flutter/material.dart’;
// InheritedWidget objects have the ability to be
// searched for anywhere ‘below’ them in the widget tree.
class BlocProvider extends InheritedWidget {
// these blocs are the objects that we want to access throughout the app
final TodoListBloc todoListBloc;
final EditTodoBloc editTodoBloc;
/// Inherited widgets require a child widget
/// which they implicitly return in the same way
/// all widgets return other widgets in their ‘Widget.build’ method.
const BlocProvider({
Key key,
@required Widget child,
this.todoListBloc,
this.editTodoBloc,
}) : assert(child != null),
super(key: key, child: child);
/// this method is used to access an instance of
/// an inherited widget from lower in the tree.
/// `BuildContext.dependOnInheritedWidgetOfExactType` is a built in
/// Flutter method that does the hard work of traversing the tree for you
static BlocProvider of(BuildContext context) {
return context.dependOnInheritedWidgetOfExactType();
}
@override
bool updateShouldNotify(BlocProvider old) {
return true;
}
}
“`
You also must add an instance of this `BlocProvider` to the app. This is done in the `main.dart` file in the calendar app.
“`dart
void main() {
var _repository = TodoRepository(WebClient());
runApp(
/// Bloc provider is a widget, so it can be used
/// as the root of your Flutter app!
BlocProvider(
todoListBloc: TodoListBloc(_repository),
editTodoBloc: EditTodoBloc(seed: Task(”)),
child: BlocsWithoutLibrariesApp(),
),
);
}
“`
And finally, you need to access your blocs via the `BlocProvider` throughout your app.
“`dart
class MyWidget extends StatelessWidget {
Widget build(BuildContext context) {
/// So long as there is an instance of `BlocProvider` above this widget
/// in the widget tree, and that `BlocProvider` is a subclass of `InheritedWidget`
/// this method will look up the tree, find the first occurrence of this widget
/// and return it. [todoListBloc] is just a property on that widget.
var myBloc = BlocProvider.of(context).todoListBloc;
return Text(myBloc.titleStream.value);
}
}
“` -
Khớp với kết quả tìm kiếm: Provider is a term you’ll see a lot in the Flutter world. In Flutter, it’s used to describe a class that is used to inject other objects throughout your widget tree or scope, even when you’re much further down the widget tree than where the objects are created. In the calendar app, this is the BlocProvider class:…
Xem Ngay

-
Tác giả: www.miquido.com
-
Ngày đăng: 21/4/2021
-
Xếp hạng: 4 ⭐ ( 42054 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 4 ⭐
-
Tóm tắt: Trying to choose the right Flutter architecture for your app? Learn about the differences between Provider and BLoC and take your pick!
-
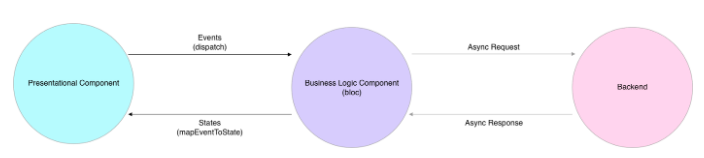
Khớp với kết quả tìm kiếm: 2020-04-17 · What is BLoC in Flutter. Business Logic Components is a Flutter architecture much more similar to popular solutions in mobile such as MVP or MVVM. It provides separation of the presentation layer from business logic rules. This is a direct application of the declarative approach which Flutter strongly emphasizes i.e. UI = f (state). BLoC is a place where events ……
Xem Ngay
-
Tác giả: medium.com
-
Ngày đăng: 25/2/2021
-
Xếp hạng: 1 ⭐ ( 47739 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 2 ⭐
-
Tóm tắt: I present one way to implement BLoC with ChangeNotifier + Provider. I use a shopping cart app to demo how easy it is to implement BLoC.
-
Khớp với kết quả tìm kiếm: 2019-07-16 · In this article, I present one way to implement BLoC using the Provider package. You would find that ChangeNotifier + provider are enough to implement BLoC. If you are curious, ChangeNotifier is……
Xem Ngay

-
Tác giả: baoflutter.com
-
Ngày đăng: 6/6/2021
-
Xếp hạng: 4 ⭐ ( 96720 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 1 ⭐
-
Tóm tắt: Về kiến trúc Bloc trong Flutter, có hai dạng mà bạn thường gặp đó là : Xây dựng Bloc với RxDart, Xây dựng BLoC với Event – State
-
Khớp với kết quả tìm kiếm: 2020-10-13 · Các bước tạo một khối bloc và sử dụng bloc: + Tạo Events. + Tạo State. + Tạo Bloc. + Tạo Bloc Provider. + Sử dụng Bloc với state, event. Bạn có thể tham khảo ví dụ : login, trong bloclibrary.dev để hiểu hơn. Khai báo thư viện như bloc, ……
Xem Ngay
![]()
-
Tác giả: stackoverflow.com
-
Ngày đăng: 11/2/2021
-
Xếp hạng: 4 ⭐ ( 81199 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 1 ⭐
-
Tóm tắt: I had Bloc class before using BlocProvider as below.
And I want to use blockProvider using ‘flutter_bloc 4.0.0’.
class SelfRentalBloc {
final _srsController = StreamController -
Khớp với kết quả tìm kiếm: CounterBloc is the name of your bloc and it extend ‘Bloc’ (from library). CounterEvent is an event type. int is the value contain in the bloc. The Event is an event identification of which bloc action you want to trigger. The value is same type of the ‘state’ of your bloc….
Xem Ngay

-
Tác giả: medium.com
-
Ngày đăng: 8/7/2021
-
Xếp hạng: 1 ⭐ ( 6327 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 1 ⭐
-
Tóm tắt: Flutter State management involves lots of things, from calling your app network function, asynchronously, adding up networking libraries…
-
Khớp với kết quả tìm kiếm: 2022-05-11 · Here are a few basic classes in the provider, 1 .ChangeNotifier. It is the class extended by the other classes to send notifications if there is any change in the data of that class….
Xem Ngay

-
Tác giả: medium.flutterdevs.com
-
Ngày đăng: 17/8/2021
-
Xếp hạng: 5 ⭐ ( 45649 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 3 ⭐
-
Tóm tắt: Learn How To Implement Validation Using Bloc In Your Flutter Apps
-
Khớp với kết quả tìm kiếm: 2022-05-11 · dependencies: flutter: sdk: flutter cupertino_icons: ^1.0.2 rxdart: ^0.27.3 flutter_bloc: ^8.0.1. We use two dependencies flutter_bloc and rxdart. RxDart extends the capabilities of Dart Streams and Stream-controllers. Flutter_bloc is use Bloc Provider to provide a Counter-cubit to a Counter-Page and react to state changes with BlocBuilder….
Xem Ngay

-
Tác giả: baoflutter.com
-
Ngày đăng: 16/1/2021
-
Xếp hạng: 3 ⭐ ( 7827 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 3 ⭐
-
Tóm tắt: Bloc giúp dễ dàng tách biệt phần UI và Business logic, giúp code nhanh, dễ test và dễ sử dụng.
-
Khớp với kết quả tìm kiếm: 2020-06-23 · Để hiểu đầy đủ về bloc và các ví dụ bạn nên tham khảo bloc libary. Trong Fluttter có 3 thư viện để sử dụng bloc là bloc, flutter_bloc, angular_bloc + bloc: core bloc libary + flutter_bloc: giúp build nhanh ứng dụng di động reactive. + angular_bloc: giúp build nhanh ứng dụng web reactive….
Xem Ngay

-
Tác giả: 200lab.io
-
Ngày đăng: 9/2/2021
-
Xếp hạng: 2 ⭐ ( 6497 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 3 ⭐
-
Tóm tắt: Chúng ta có thể triển khai nhiều providers (multiple provider) trong ứng dụng, lắng nghe chúng trong các widget khác nhau ở các vị trí khác nhau
-
Khớp với kết quả tìm kiếm: 2021-07-30 · Trong phần trước của seri Flutter cơ bản, chúng ta đã có một cái nhìn sâu hơn về cách provider dùng để xử lý state management. Nhưng điều gì sẽ xảy ra nếu chúng ta phải triển khai nhiều providers trong ứng dụng của mình và listen chúng trong các widget khác nhau ở những vị trí khác nhau và theo những cách khác nhau….
Xem Ngay

-
Tác giả: 200lab.io
-
Ngày đăng: 11/8/2021
-
Xếp hạng: 3 ⭐ ( 2490 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 2 ⭐
-
Tóm tắt: Bây giờ chúng ta sẽ xử lý state trên toàn ứng dụng và quản lý nó một cách hợp lý (elegant) nhất có thể dùng Provider
-
Khớp với kết quả tìm kiếm: 2021-07-29 · Cài đặt Provider chỉ là thêm phần sau vào file pubspec.yaml của bạn và chạy flutter pub get: dependencies: provider: ^4.3.3 Sử dụng Provider. Bây giờ chúng ta sẽ triển khai provider trong ứng dụng Flutter nhưng trước đó hãy xem cấu trúc file mà chúng ta đang sử dụng:…
Xem Ngay
-
Tác giả: pub.dev
-
Ngày đăng: 30/4/2021
-
Xếp hạng: 2 ⭐ ( 27809 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 3 ⭐
-
Tóm tắt: Bài viết về BlocProvider class – flutter_bloc library – Dart API. Đang cập nhật…
-
Khớp với kết quả tìm kiếm: BlocProvider class – flutter_bloc library – Dart API BlocProvider> class Null safety Takes a Create function that is responsible for creating the Bloc or Cubit and a child which will have access to the instance via BlocProvider.of (context) ….
Xem Ngay

-
Tác giả: viblo.asia
-
Ngày đăng: 14/3/2021
-
Xếp hạng: 3 ⭐ ( 97635 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 1 ⭐
-
Tóm tắt: Trước khi tìm hiểu Fluter BLoC là gì. Các bạn hãy xem qua kiến trúc 1 ứng dụng sử dụng BLoC Pattern.
-
Khớp với kết quả tìm kiếm: BLoC Pattern trong Flutter Báo cáo Thêm vào series của tôi Trước khi tìm hiểu Fluter BLoC là gì. Các bạn hãy xem qua kiến trúc 1 ứng dụng sử dụng BLoC Pattern. … Các bạn quay lại với resources package hãy tạo 1 file movie_api_provider.dart. và để các dòng code dưới đây vào….
Xem Ngay
-
Tác giả: pub.dev
-
Ngày đăng: 8/1/2021
-
Xếp hạng: 5 ⭐ ( 72853 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 4 ⭐
-
Tóm tắt: Bài viết về MultiBlocProvider class – flutter_bloc library – Dart API. Đang cập nhật…
-
Khớp với kết quả tìm kiếm: MultiBlocProvider class – flutter_bloc library – Dart API MultiBlocProvider class Null safety Merges multiple BlocProvider widgets into one widget tree. MultiBlocProvider improves the readability and eliminates the need to nest multiple BlocProvider s. By using MultiBlocProvider we can go ……
Xem Ngay

-
Tác giả: www.raywenderlich.com
-
Ngày đăng: 21/7/2021
-
Xếp hạng: 1 ⭐ ( 42879 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 4 ⭐
-
Tóm tắt: See how to use the popular BLoC pattern to build your Flutter app architecture and manage the flow of data through your widgets using Dart streams.
-
Khớp với kết quả tìm kiếm: 2022-05-11 · The generic type T is scoped to be an object that implements the Bloc interface. This means the provider can store only BLoC objects. The of method allows widgets to retrieve the BlocProvider from a descendant in the widget tree with the current build context. This is a common pattern in Flutter….
Xem Ngay
-
Tác giả: viblo.asia
-
Ngày đăng: 25/5/2021
-
Xếp hạng: 1 ⭐ ( 64826 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 4 ⭐
-
Tóm tắt: Bloc là một lib để quản lý state cho Flutter application. B.L.o.C nghĩa là Business Logic Component. Nhận ‘Event’ như là input và trả về output là ‘State’. Bloc được xây dựng dựa trên RxDart.
-
Khớp với kết quả tìm kiếm: Sử dụng Bloc trong Flutter để quản lý State. Báo cáo. Thêm vào series của tôi. Bloc là một lib để quản lý state cho Flutter application. B.L.o.C nghĩa là Business Logic Component. Nhận ‘Event’ như là input và trả về output là ‘State’. Bloc được xây dựng dựa trên RxDart….
Xem Ngay
-
Tác giả: www.flutterclutter.dev
-
Ngày đăng: 6/5/2021
-
Xếp hạng: 5 ⭐ ( 81134 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 4 ⭐
-
Tóm tắt: A brief summary of what the BloC pattern is, when to use it and what kind of alternatives there are then it comes to state management in Flutter.
-
Khớp với kết quả tìm kiếm: 2021-02-26 · Although the BLoC pattern is one of the officially recommended state management approaches, there is no direct native support from Flutter. Instead, you either implement it yourself or go for a package that has already implemented all the boiler plate code for you. This is where the bloc package comes into play….
Xem Ngay

-
Tác giả: aithietke.com
-
Ngày đăng: 29/7/2021
-
Xếp hạng: 2 ⭐ ( 72514 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 4 ⭐
-
Tóm tắt: Hôm nay, tôi sẽ chia sẻ với mọi người một chút về Provider. Một trong những công cụ để quản lý state trong Flutter. Mong được mọi người
-
Khớp với kết quả tìm kiếm: Notes: Trong hầu hết các ứng dụng, Class Model của bạn sẽ nằm trong package riêng của nó và bạn sẽ cần phải import flutter/foundation.dart để sử dụng ChangeNotifier.Điều đó có nghĩa là Model có sự phụ thuộc vào framework.; Consumer widget sẽ xây dựng lại bất kỳ widget nào bên trong nó và bất cứ khi nào notifyListeners ……
Xem Ngay
Source: https://suachuatulanh.edu.vn
Category : Thay Bloc Tủ Lạnh












































































